Das Internet ist im Bereich Typografie bekanntlich eine Wüste: Die Browser und Betriebssysteme unterstützen von Haus aus in den 90er Jahren nur die folgenden Schriftkategorien:
- Times New Roman, Times, serif
- Arial, Helvetica, sans-serif (serifenlos)
- Courier new, Courier, monospace
Da Times New Roman und Times bzw. Arial und Helvetica bzw. Courier new und Courier jeweils gleich weit laufen und engstens miteinander verwandt sind, sans serif, serif und monospace nicht durch reale Schriften repräsentiert sind, sondern nur Schriftkategorien bezeichnen, hatten wir also nur drei verschiedene Schrift„familien“, die man im Web
gesichert einsetzen kann: Sozusagen die „Brotschriften“ des WorldWideWeb (mit den Brotschriften verdient der Drucker sein Brot). (Anmerkung: Zwei Schriften gelten schon als Unterschiedlich, wenn sie 18 % Abweichung haben … finden Sie diese 18 % Abweichung mal zwischen Arial und Helvetica…) Microsoft konnte sich dieses Dilemma nicht anschauen und gab im Projekt „Core fonts for the Web“, das 1996 gestartet und im August 2002 eingestellt wurde, 10 Schriftfamilien für den Gebrauch im Internet für alle Betriebssysteme frei:
- Andale Mono
- Arial und Arial Black
- Comic Sans MS (als Groteskschrift, die auch MS im Namen trägt)
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS (als Serifenschrift, wo das MS für Microsoft steht)
- Verdana (als breiter laufende serifenlose Schrift, die bestens für die Darstellung am Monitor geeignet ist)
- Webdings
Mit der ClearType Font Collection setzt nun seit 2007 Microsoft seine Bemühungen fort und hat die folgenden Schriften (lateinisch, griechisch und cyrillisch) freigegeben, die ich zwar in Dokumenten schon oft, aber bewußt noch nicht am Web wahrgenommen habe – dazu fehlt wohl noch die Verbreitung:
- Constantia
- Corbel
- Calibri
- Cambria
- Candara
- Consolas
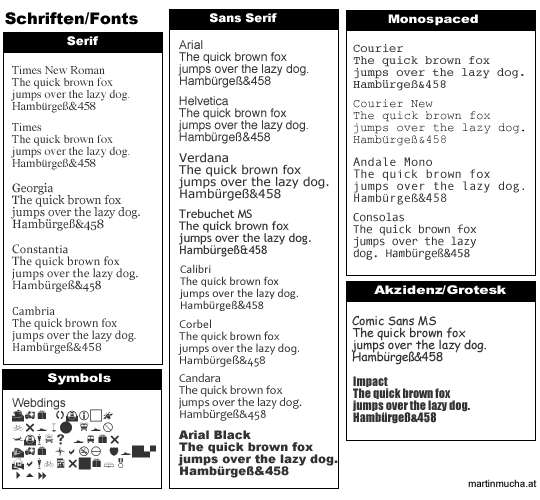
Schriftentafel
Schriften im Web
Wenn nun im Web andere Schriftfamilien eingesetzt werden sollen bzw. organisationsinterne Corporate Designvorgaben im Schriftbereich befolgt werden sollen, bleiben nicht gerade optimale Wege:
- Die Website wird in Adobe Flash gestaltet: schlecht für die Suchmaschinen, gut für Klicki-klicki-bunti-bunti-Fans.
- Statt schnell ladendem Text werden Bilder hochgeladen:
- z. B. eine der Möglichkeiten, um andere Schriftarten in Typo 3 einzusetzen: Hier rendert Typo 3 z. B. Überschriftentexte als Bilder, die dann schon aus dem Cache des Webserveres ausgeliefert werden.
- Aber: Bilder laden viel langsamer als Text, der Text kann nicht ausgeschnitten werden und beim Zoomen oder Drucken erscheint der als Bild dargestellte Text unscharf…
- Es wird einer der „Bildnachladestandards“ benutzt, wo der Browser neben der Website auch die auf der Website benutzten Schriften in komprimierter Form herunterlädt und entpackt und die Seite mit diesen Schriften rendert:
- Die amerikanische Schriftenfirma Bitstream entwickelte das Format TrueDoc bereits für Netscape 4 … mit Netscape 6 verschwand es dann aber wieder von der Bühne und die Mozilla Entwickler hatten 1999 keinen legalen Zugriff mehr auf den Sourcecode. Auch der WebFont Player für den Internet Explorer setzte sich nicht durch – und damit ist das .pfr-Format Geschichte.
- Denn Microsoft hatte die “Embedded OpenType” (Dateiendung .eot) Fonts als Kampfansage vom Konzern gegen das TrueDoc-Format gebildet. Und diese .eot Fonts funktionieren ausschließlich im Internet Explorer seit der Version 4 (also noch heute). Aber schon das letzte Releasedatum der Utility, mit der man aus TrueType Schriften EOT-Fonts machen kann, zeigt, dass die Entwicklug hier eingeschlafen ist:
WEFT 3.2 Beta 1, die aktuelle Version, wurde am 24. 2. 2003 released. Grund dafür ist auch die Zurückweisung vom W3C, diesen Fonttyp in die CSS3 Spezifikation mit aufzunehmen. Aber in PowerPoint werden eingebettete Schriften noch heute im .eot-Format gespeichert. - Das Google Web Fonts API und die freien Google Web Fonts stellen auch eine Alternative dar und können rasch in die CSS eingebunden werden. Zusätzlich wurde hier auch noch ein WebFont Loader von Google gemeinsam mit Typekit entwickelt, der als JavaScript Library das Laden noch beschleunigt. Freie Fonts dafür erhält man bei Google, kostenpflichtige bei Typekit, den Fonts.com Web Fonts und bei MyFonts (s.u.).
- Das Web Open Font Format (WOFF) wurde von den Schriftenkünstlern Erik van Blokland und Tal Leming zusammen mit dem Mozilla-Entwickler Jonathan Kew entwickelt. Und hier zeigt sich nun endlich eine breite Unterstützung: Das WOFF wird von Mozilla Firefox (3.6.), Google Chrome (Version 6), Internet Explorer (Version 9) und Opera (Version 11.10) unterstützt. Es komprimiert die Schriften und speichert sie in Containern ab und erlaubt das Nachladen der Schriften von einer Website. Es baut auf TrueType (Apple), OpenType (Microsoft) bzw. dem Open Font Format auf. Sein Mime-Typ, den man sich merken muss: application/x-woff
Linktipps für den Schriften-Fanatiker
Bei TYPETESTER.org können drei verschiedene Fonts (Schriftarten) parallel verglichen werden und für den Font der Wahl die Schrift- und Absatzdefinitionen für die CSS gleich herauskopiert werden.
dafont.com ist eine der vielen Downloadseiten für Schriften und bietet gratis für den persönlichen Nutzen eine Reihe von Fonts.
Eva Broermann verdanke ich den Tipp, kostenlose bis günstige Webfonts und Open Type Schriften bei MyFonts.com zu beziehen:
http://new.myfonts.com/search/is_webfont:true Showcase: http://webfonts.myfonts.com/
Z. B. kann man die Schriften Calluna und Museo um € 0,– „kaufen“ und danach downloaden. Im Download findet sich auch eine Anleitung zur Einbindung über Javascript oder CSS.
Google Fonts sind hoch-qualitative Fonts, die mit dem Google-Font-API auf Webseiten eingebunden werden – bzw. für die viele Contentmanagementsysteme bereits out-of-the-box Unterstützung anbieten.
Der Klassiker unter den Schriftenhändlern ist der FontShop in Berlin, der auch in Wien eine Niederlassung hat. Bietet neben Schriften auch Bilder, Bücher und Werkzeuge im Online Shop.
Kommentar von Eva Broermann vom 28. 5. 2011
Hallo Martin,
schöne Übersicht zum Thema!
Zur Ergänzung noch aus meiner Erfahrung:
Kostenlose bis günstige Webfonts und die Open Type Schriften dazu findet man bei myfonts.com:
http://new.myfonts.com/search/is_webfont:true
Showcase: http://webfonts.myfonts.com/
Z.B. gibt’s von den Schriften Calluna und Museo kostenfreie Schnitte. Man „kauft“ sie für € 0,00 und erhält nach der Bestellung einen Downloadlink für die verschiedenen Formate und kann dort die Zusammenstellung des Downloadpakets noch genau bestimmen. Eine Anleitung zur Einbindung über Javascript oder nur CSS ist auch enthalten.
Viele weitere Schriften sind durchaus erschwinglich. Man kauft den Font einmalig, ohne monatliche Lizenzgebühren.Ich setze Webfonts bereits auf einigen Websites ein.
LG
Eva







Neueste Kommentare